吾尝终日而思矣,不如须臾之所学。
问题的由来
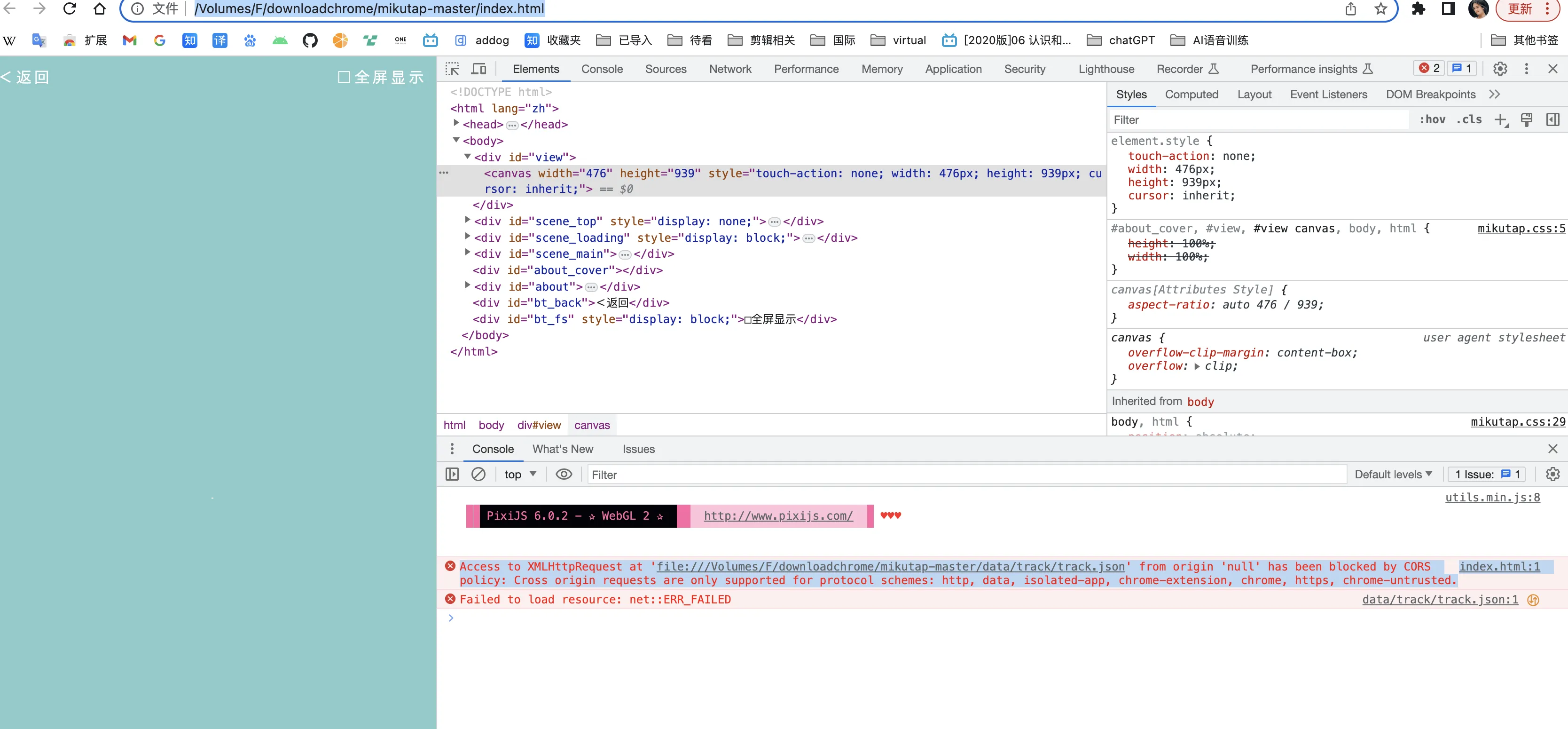
发现了一个好玩的网页,解压放松型的, https://aidn.jp/mikutap/,并找到了源码 https://github.com/HFIProgramming/mikutap,很自然的,我要下载来运行看看,可以的话集成到自己的网页上。下载,然后浏览器打开,就报错了
index.html:1 Access to XMLHttpRequest at 'file:///Volumes/F/downloadchrome/mikutap-master/data/track/track.json' from origin 'null'
has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, isolated-app,
chrome-extension, chrome, https, chrome-untrusted.

原因及解析
在浏览器打开本地的html文件, 上面请求的模型资源文件是一个本地文件, 协议是file://,如果是在服务器启动的话,则使用的是http或者https协议。 出于安全性考虑, Chrome默认禁止了这种用法,file协议和http/https协议不同,会被Chrome认为是跨域访问,所以会报被CORS(Cross-Origin Resource Sharing,跨域资源共享)的安全策略阻止。
解决办法
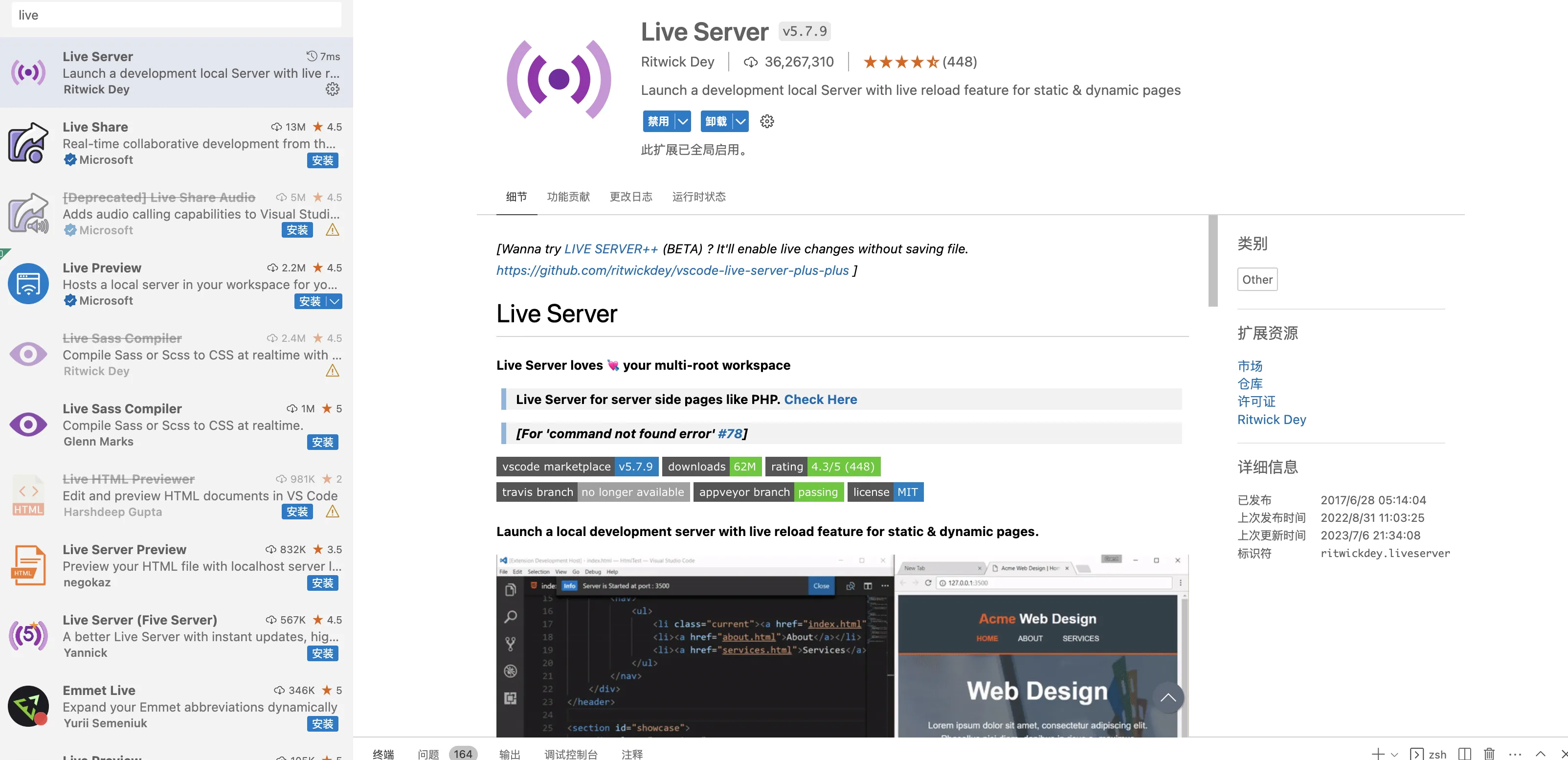
先说一下这个问题只会发生在本地,如果是部署到服务器上面是没有问题的。网上的解决方案大多都是禁用Chrome的安全策略,我觉得不妥。有个简单的方法解决这个问题,下载vscode的一个插件,使用插件打开即可。插件叫 Live Server,搜索安装即可。

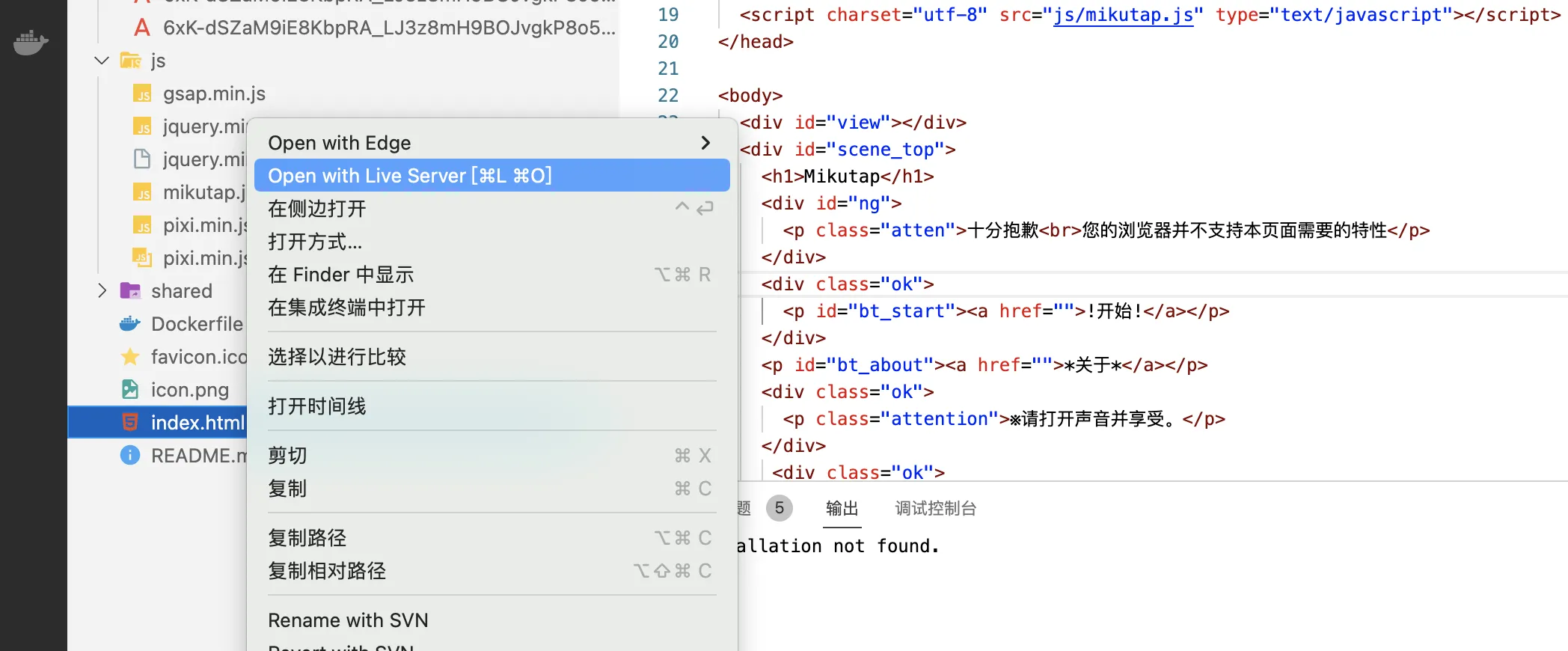
安装以后右击要打开的文件,选择 Open with Live Server 就可以了。


用Live Server 打开之后浏览器上的地址是 http://127.0.0.1:5500/index.html
而直接用浏览器打开的地址是本地的文件地址 file:///Volumes/F/downloadchrome/mikutap-master/index.html
如此,一目了然。
小游戏真的很有意思 https://aidn.jp/mikutap/
